Adding Stylesheets, Scripts In ASP.NET MVC2
A while back I worked on some code that allowed you to add content to different areas of a MVC view, specifically for dealing with headers and scripts. The code worked well enough but relied on a lesser used member in the Reponse class - the Filter property.
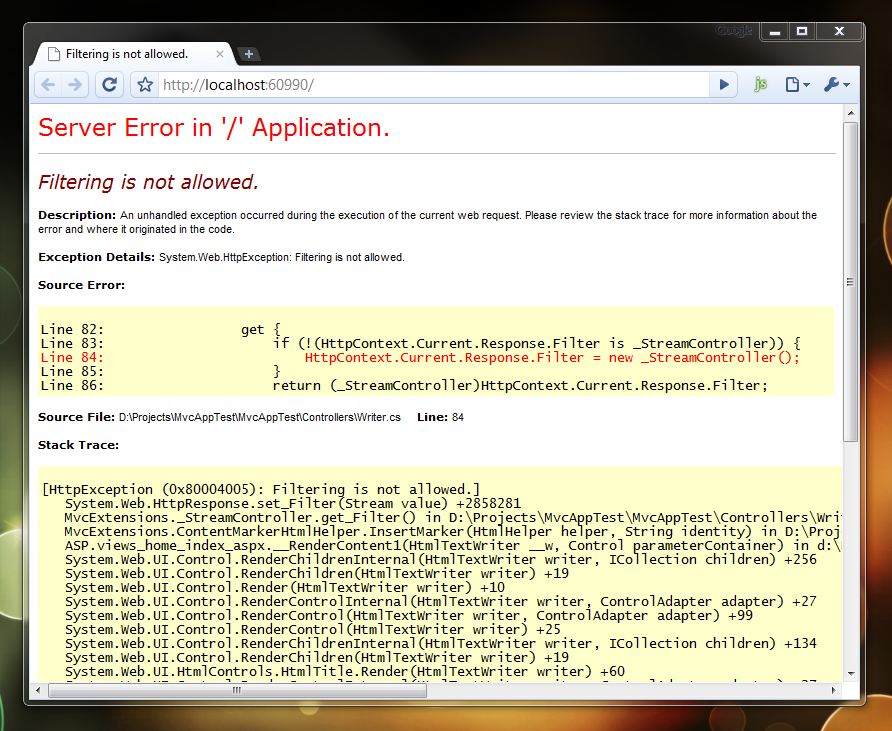
Except, now in MVC2 you see this little message when you try to mess with the Filter...
Filtering is not allowed? What? Why not?!?
Admittedly, the original solution was rather hackish because it tried to perform all of the work in the Render phase of the page life cycle and then update the correct content areas in a custom stream that as assigned to the Filter property. You could only pass content as a string value so it mean't a lot of ugly escaping of characters instead of simply writing normal HTML.
Lately, I've been working on another personal project related to templating MVC pages. I won't give away too much for now but let's just say that I think that Web Controls still have great potential. Sometimes a page layout takes a couple passes to ensure everything is where it needs to be which is something that the page life cycle handles for you.
Let's look at another example that uses Web Controls to update content in different parts of the page.
After download the code at the end of the post to your project you're going to have to add a reference to the controls by adding an entry to your web.config. It will look something like the example below.
<?xml version="1.0"?>
<configuration>
<!-- Snip... -->
<system.web>
<pages>
<controls>
<!-- Snip... -->
<add tagPrefix="mvc" namespace="MvcWebControls"
assembly="YourProjectName" />
</controls>
</pages>
</system.web>
</configuration>
So, now you have the controls added let's pretend we have a view that looks like the example below and we want to add a few stylesheets to it.
View.aspx
<% @Page ... %>
<html>
<head>
<title>My Mvc Application</title>
<!-- Consumes the content of areas with a target named 'header' -->
<mvc:ContentDisplayArea ID="header" runat="server" />
</head>
<body>
<% this.Html.RenderPartial("SomeControl.ascx"); %>
</body>
</html>
And then in our partial control we use a ContentArea to add content to the header.
SomeControl.ascx
<% @Control ... %>
<mvc:ContentArea runat="server" Target="header" >
<link rel="stylesheet" src="<% =this.Url.Content("~/resources/somecontrol.css") %>" />
</mvc:ContentArea>
<div class="control-container" >
Hello World... uh... nevermind...
</div>
An just like that our content appears in the header of our page! Excellent!
How does it work? Some sort of magic? Maybe a fancy, super technical programming trick?
... or maybe it just uses the existing ASP.net functionality to track controls, render content and then move them to the correct containers by linking into different phases of the page life cycle. Not exactly 'magical' and somewhat anti-climatic but definitely reminds us that while MVC is the new hawtness it still is ASP.NET.
April 6, 2010
Adding Stylesheets, Scripts In ASP.NET MVC2
Post titled "Adding Stylesheets, Scripts In ASP.NET MVC2"

 hugoware.net is licensed under a
hugoware.net is licensed under a