jQuery Magic - Why I Love Enclosures
One thing that I've learned I really love in programming is enclosures. I'm amazed that someone, somewhere had the brain power to design something that has some much potential to fail.
In a recent web application I was working on I had to come up with a login screen with a standard username and password. I wanted it to be a user friendly as possible since I knew a large variety of users would be accessing this screen. There isn't much you can do about a login form - it's two text fields and a button.
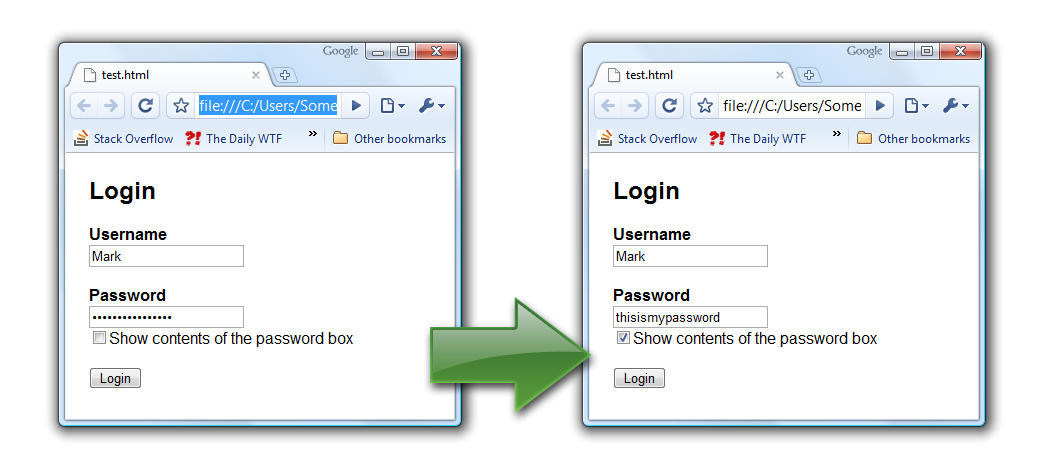
However, if you've ever noticed in Vista, there are some password fields that have a check box that let you see what is in the field. It's handy when you don't have prying eyes around you or trying to help Grandma enter a password. That seems like it might be handy!
I wanted to have something similar for the web app I was working on, and with some jQuery magic and those loveable enclosures, it was possible with a single chained command.
$("input[type=password]")
.each(function(index,input) {
input = $(input);
$('<div/>')
.append(
$("<input type='checkbox' />")
.attr("id", ("check_"+index))
.click(function() {
var change = $(this).is(":checked") ? "text" : "password";
var rep = $("<input type='" + change + "' />")
.attr("id", input.attr("id"))
.attr("name", input.attr("name"))
.val(input.val())
.insertBefore(input);
input.remove();
input = rep;
})
)
.append(
$("<label/>")
.attr("for", ("check_"+index))
.text("Show contents of the password box.")
)
.insertAfter(input);
});
The jQuery worked great. Now, when the fields toggle back and forth between text and password the form will still contain all the information required to postback your information.
You'll notice that the input variable is assigned to each time the click is handled, overwriting the previous value all while updating for the new value... Javascript designers, wherever you are, simply amazing!
I know that quite a few people are against long jQuery commands and I agree that readability comes before all else (since we write code for human eyes, not the computer). But there is a certain satisfaction in being able to use the magic of enclosures to cram everything you need into a single jQuery command. This code can be dropped into a page and all the work is done.
In any case, I don't advocate doing this with all your code, but it is a good exercise in the power of enclosures to see what you can built with a single chained jQuery command.
May 6, 2009
jQuery Magic - Why I Love Enclosures
Post titled "jQuery Magic - Why I Love Enclosures"

 hugoware.net is licensed under a
hugoware.net is licensed under a