Teaching Software Development With Games
Since an early age I was always interested in doing game development. I've made several efforts at developing games doing both the art and the code. I can honestly say that it was my interest in games that led me to become a software developer as a career.
Games have always been a great way to teach. You can see it applied to many different topics and to many different age groups.
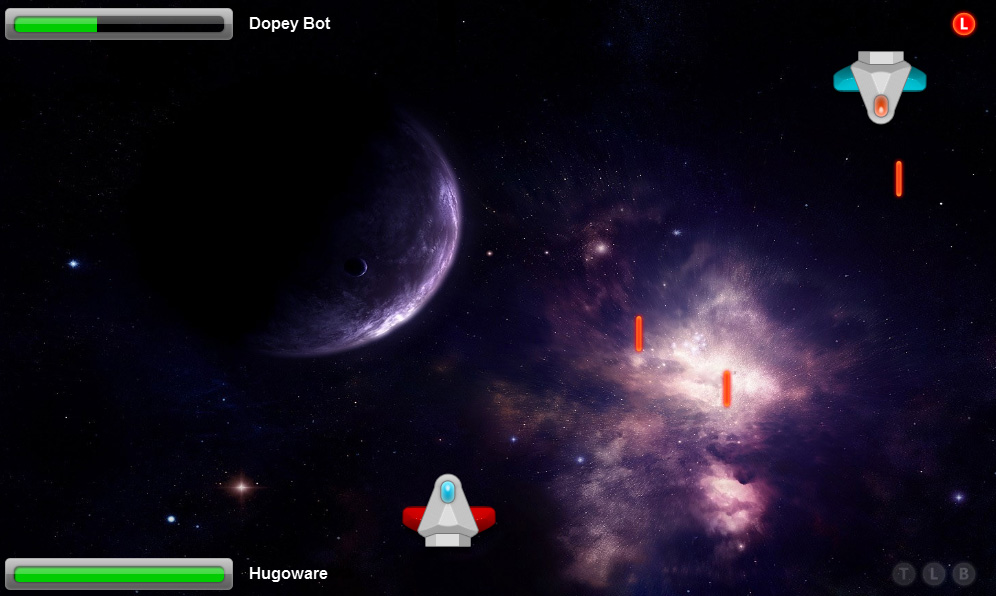
So this last week I started on a project to do just that using Canvas and Javascript. The general idea behind the game is to build a better 'bot' to pilot your ship. The ships fight it out and the last one standing is the winner.
The logic for the ships, how they move, when they shoot, are all actually written by developers and then plug into the game.
Sounds complicated? Well that is up to the developer. In order to create a ship you only need to create a simple Javascript class.
var yourBotName = function() {
//a visual name for your bot
this.name = "Display name";
//the preferred weapons for your bot
this.weapons = ["lazer", "burst", "tracker"];
// a method to update your bot
this.update = function(gameState, botState) {
//do something here
};
};
And there you have it! Your bot is ready to go!
The developer is passed game and bot state information that they can use to determine how to behave. This means a developer can write their code to behave anyway they like. That means if you write good code then your bot will do great - if you write bad code (the kind that causes exceptions or tries to cheat) then your bot is penalized.
I have some more work to do to get the game in a web ready format (meaning people can upload their own bots, challenge others, etc...). But so far the game is coming along great.
Below is a quick video showing how the game works and what you can expect. Enjoy!
October 31, 2010
Teaching Software Development With Games
Introduction of Project RU - Teaching developers Javascript using games.


 hugoware.net is licensed under a
hugoware.net is licensed under a