Using jLinq With JSON APIs
I've had a few e-mails asking how to perform a query on JSON data from an external source, for example Flickr Services. This post we will go over accessing Flickr data but also performing a secondary query on the information returned.
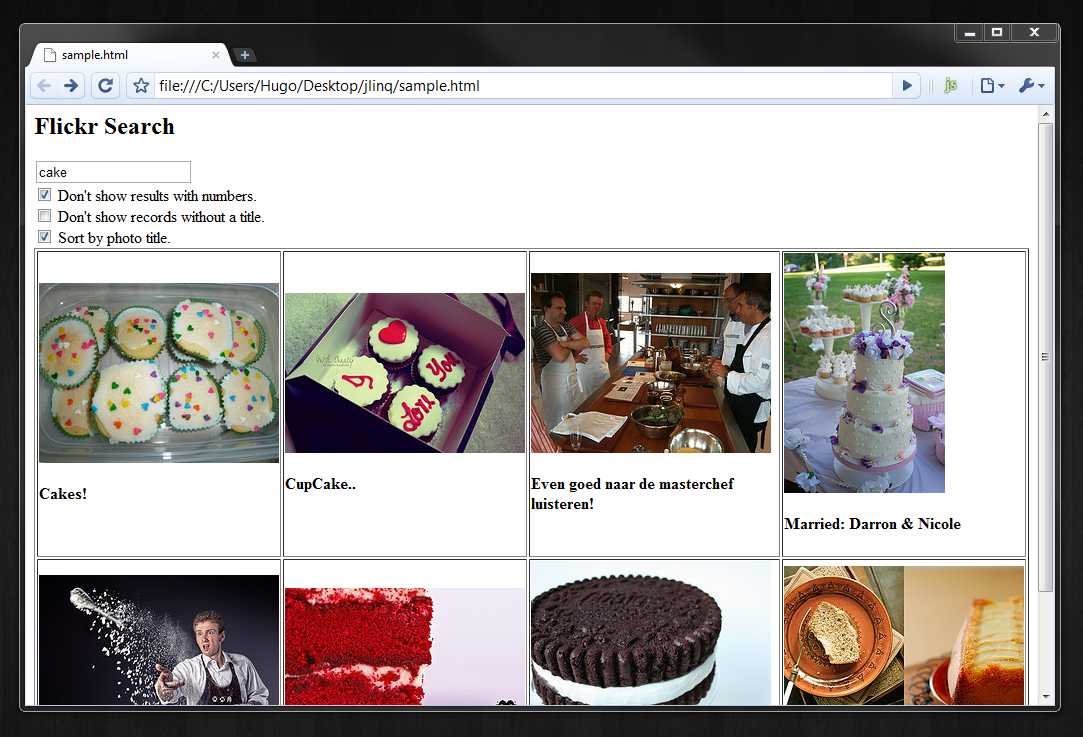
Let's take a look at what we're going to create...
You can see we've included a search box along with a few additional check boxes with options we can use for the secondary query. These options aren't available for the API call, but we can intercept the records and apply additional filters before we use them on the page.
To start, we need to create an extension method for downloading the data from the Flickr APIs. jLinq allows you to create extension methods and plug them directly into the framework.
//extend jLinq to search Flickr
jlinq.flickr = function(search, action) {
search = escape(search);
$.getJSON(
"http"+"://api.flickr.com/services/feeds/photos_public.gne?"+
"tagmode=any&format=json&jsoncallback=?&tags="+search,
function(data) {
var query = jlinq.from(data.items);
action(query);
});
};
This example creates a method named flickr that resides with the rest of the jLinq library. The method accepts a keyword to search with and an anonymous function that will be used to work with the data. This is because we have to wait for the server to return a response.
This means you would use the function with a search phrase and a jLinq query to perform.
//start a new jLinq query
jlinq.flickr("cake", function(query) {
//perform a normal query and use the data
query.contains("title", "red")
.sort("title");
});
At this point we need to wire up all of the UI elements on the page. I won't go into detail on this part but you can always refer to the example for help if you get stuck.
So lets take a step back and take a look at how the filtering is done for the records. You'll notice that we can selectively perform certain parts of the query depending on which check boxes are selected.
//sample.js - line 31 - - - - - -
//if excluding titles with digits
if (flickr.ui.filterNumbers.is(":checked")) {
query.notMatch("title", /\d/g);
}
//if requiring a photo to have a title
if (flickr.ui.requireTitle.is(":checked")) {
query.notEmpty("title");
}
//if requiring sorting of titles
if (flickr.ui.sortTitle.is(":checked")) {
query.sort("title");
}
//snip...
You'll notice that you don't have to chain the entire query together. You can do sections at a time. This means you can decide when certain parts of the script run and when they are skipped.
Now, we can write queries against Flickr and also perform our own secondary queries using jLinq. In this case we are sorting data and filtering out records that wasn't part of the query to the server.
Of course, this is a simple example but is does show some of the neat ways you can you can use jLinq to help you work with JSON data.
August 26, 2010
Using jLinq With JSON APIs
Post titled "Using jLinq With JSON APIs"


 hugoware.net is licensed under a
hugoware.net is licensed under a